Filtre RÉCIT
Développé par le Service national du RÉCIT de la Formation à distance
Les filtres disponibles à l'intérieur de Moodle détectent la présence de codes d'intégration dans une page. Le filtre interprète le code et affiche l'information désirée à l'écran. Par exemple, un lien youtube peut être détecté et transformé en vidéo intégrée. L'équipe du Récit a développé un filtre permettant d'intégrer plusieurs paramètres. Ce filtre permet entre autres l'affichage de l'icône de l'acitvité ainsi qu'un crochet qui indique le statut d'une activité complétée. Il permet aussi de tirer profit de la base de données de Moodle et de créer une expérience plus personnalisée. Les exemples ci-dessous vous présentent les codes d'intégration disponibles et le résultat à l'écran de l'utilisateur.
Renseignements techniques
Ceci repésente le caractère séparateur à utiliser dans le filtre.
Si le caractère est /, la syntaxe sera la suivante [[i/Nom de l'activité]].
Tous les indicateurs ( i/, c/, d/, b/, s/ ) doivent être placés au début du double crochets ouverts [[.
Code d'intégration
Lien vers une activité : [[Nom de l'activité]]
Lien vers une activité avec icône : [[i/Nom de l'activité]]
Lien vers une activité avec une case à cocher pour la complétion : [[c/Nom de l'activité]]
Lien vers une activité avec icône et une case à cocher pour la complétion : [[i/c/Nom de l'activité]]
Changer le nom du lien : [[/i/c/desc:"Nom"/Nom de l'activité]]
Mettre des classes CSS par example pour faire un bouton : [[/i/c/class:"btn btn-primary"/Nom de l'activité]]
Ouvrir le lien vers une activité dans une autre onglet : [[c/b/Nom de l'activité]] ou [[i/c/b/Nom de l'activité]]
Lien vers une section : [[s/Nom de la section]] ou [[s//6]] pour se diriger vers la section 6 si son nom n'est pas personnalisé (pas utilisable en mode édition).
Exemble de lien vers une section : [[s/class:"btn btn-primary"/NOM_DE_LA_SECTION_ICI]]
Informations pour les noms du cours : [[d/course.fullname]], [[d/course.shortname]]
Informations de l'élève, prénom, nom, courriel et avatar : [[d/user.firstname]], [[d/user.lastname]], [[d/user.email]] et [[d/user.picture]]
Informations pour le premier professeur, prénom, nom, courriel et avatar : [[d/teacher1.firstname]], [[d/teacher1.lastname]], [[d/teacher1.email]] et [[d/teacher1.picture]]. Le professeur doit être inscrit dans le groupe pour que l'affichage de son nom apparaisse.
Pour les autres professeurs du cours, ils sont numérotés teacher2, teacher3, ...

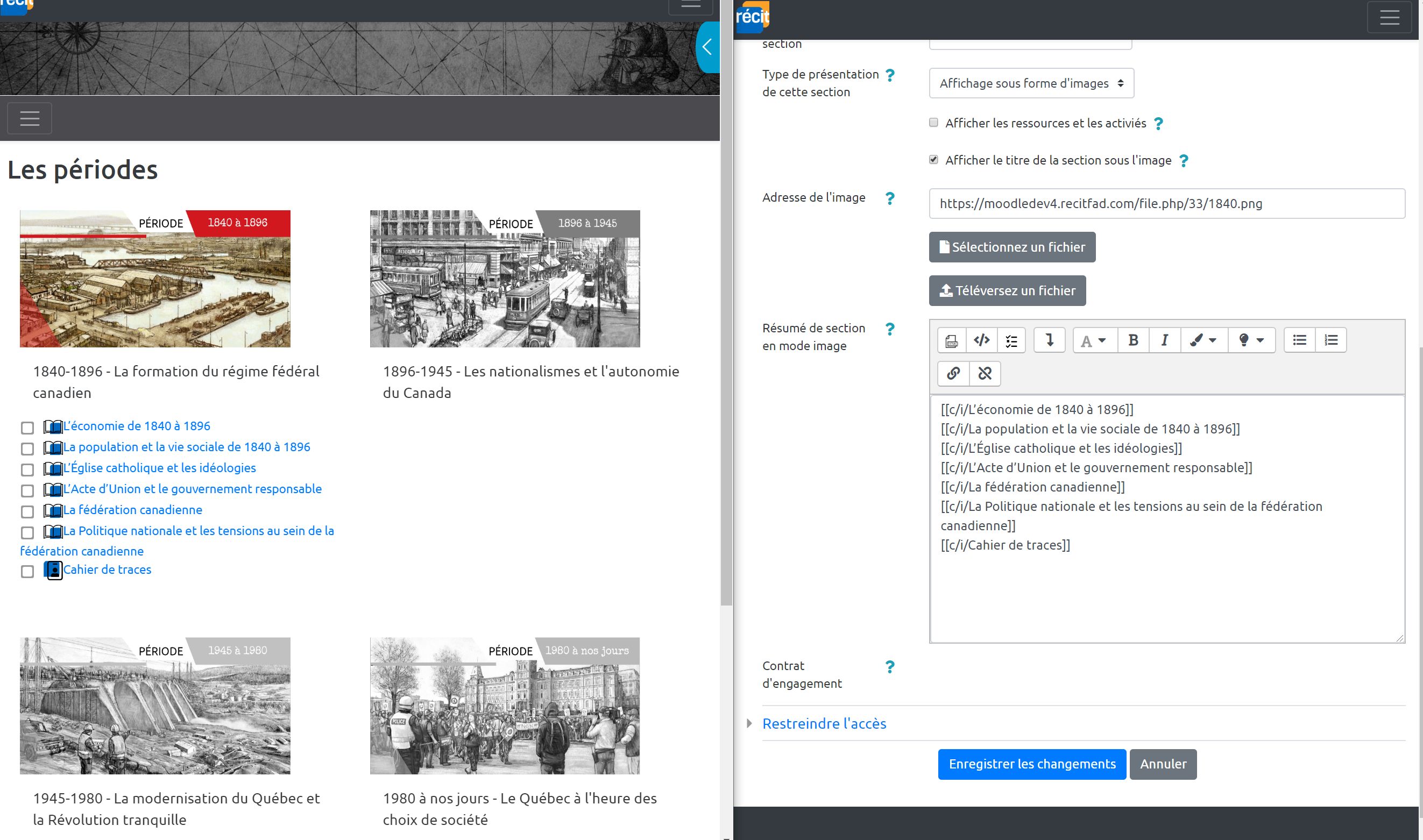
Lien vers l'activité
L'exemple ci-joint présente l'affichage d'un lien vers une activité. La portion de gauche montre l'écran de l'apprenant. Du côté droit, on constate la présence du code d'intégration dans l'éditeur. Le paramètre i/ engendre l'affichage l'icône de l'activité, le paramètre c/ engendre la présence du crochet et le nom exact du titre de l'activité engendre la liaison vers celle-ci.

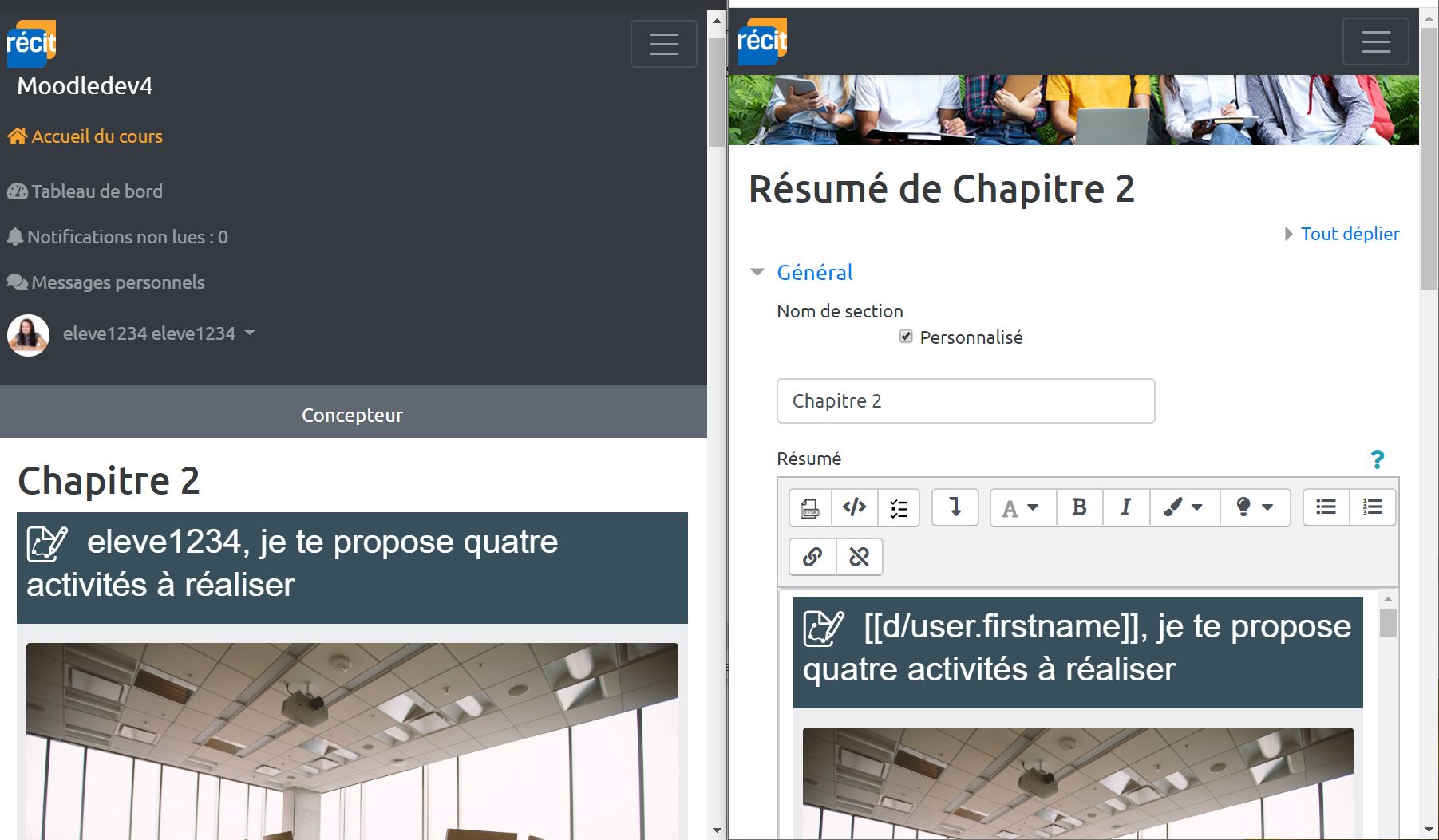
Génération de l'avatar ou du nom de l'élève
L'exemple ci-joint présente l'affichage du nom de l'élève dans une page. La portion de gauche montre l'écran de l'apprenant. Du côté droit, on constate la présence du code d'intégration dans l'éditeur. Le paramètre [[d/user.firstname]] engendre l'affichage du prénom de l'élève. L'information est tirée de la base de données.