Format de cours RÉCIT
Développé par le Service national du RÉCIT de la Formation à distance
Les utilisateurs Moodle connaissent bien la longue liste interminable d'activités à l'intérieur d'un cours. Difficile pour l'élève de s'y retrouver! Bien entendu, il est possible d'indenter les contenus et de placer des étiquettes mais c'est souvent insuffisant. Le Format de cours RÉCIT procure un menu et une structure de cours à deux niveaux. Cette hiérarchie assure la cohérence des contenus et place sur une seule page toutes les informations relatives à un sujet. Grâce au thème et à l'éditeur RÉCIT, les résumés de sections permettent aux utilisateurs de naviguer à l'intérieur des sections du cours et d'accéder aux activités de manière similaire à un site web à partir d'un des menus disponibles à l'intérieur du plugin de format de cours.

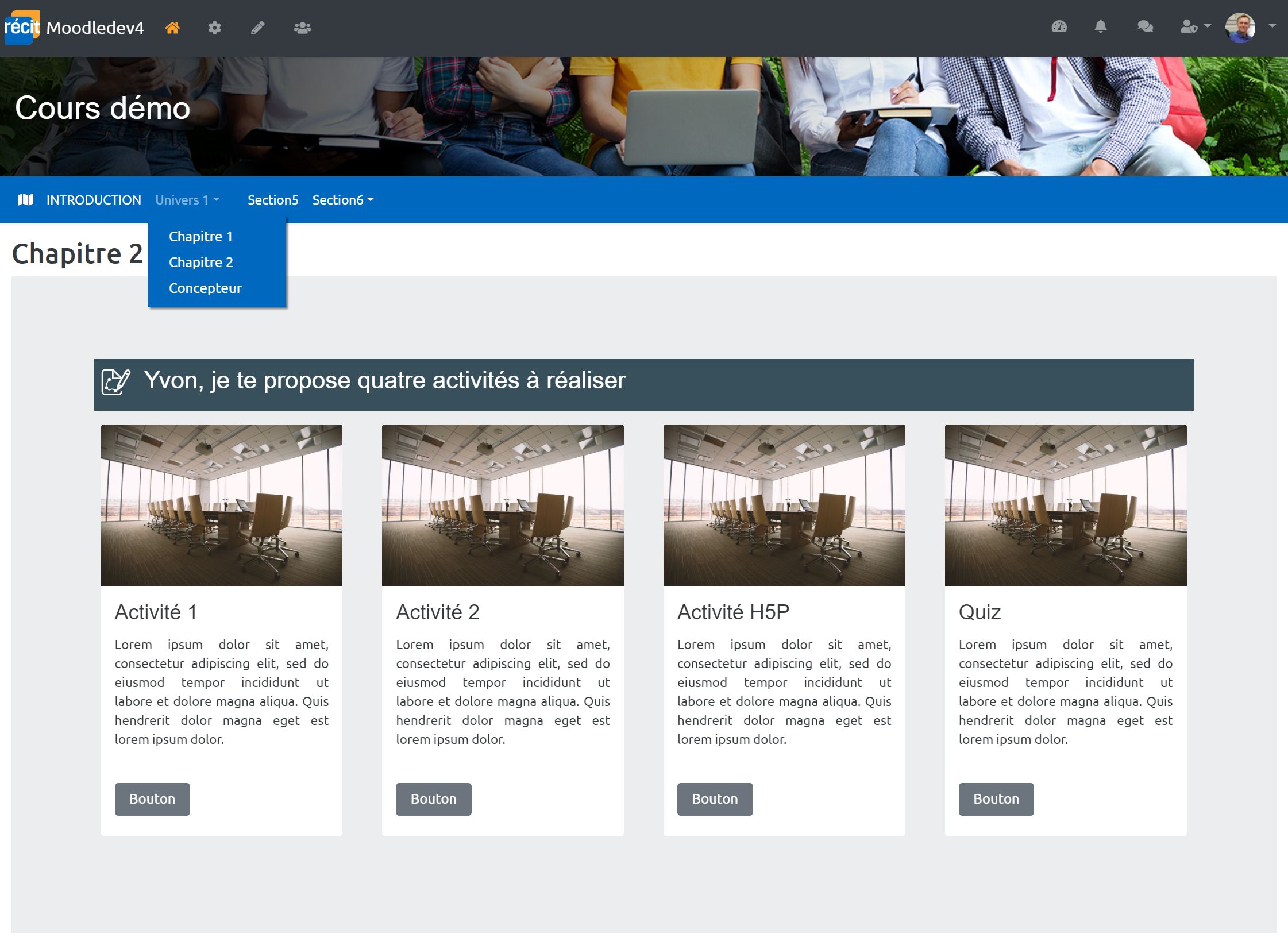
Menu horizontal à un niveau
Le format horizontal à un niveau dévoile des liens vers les sous-sections. La sous-section apparaît sous le menu. L'exemple ci-joint illustre le résumé d'une sous-section qui contient des liens menant vers les activités.

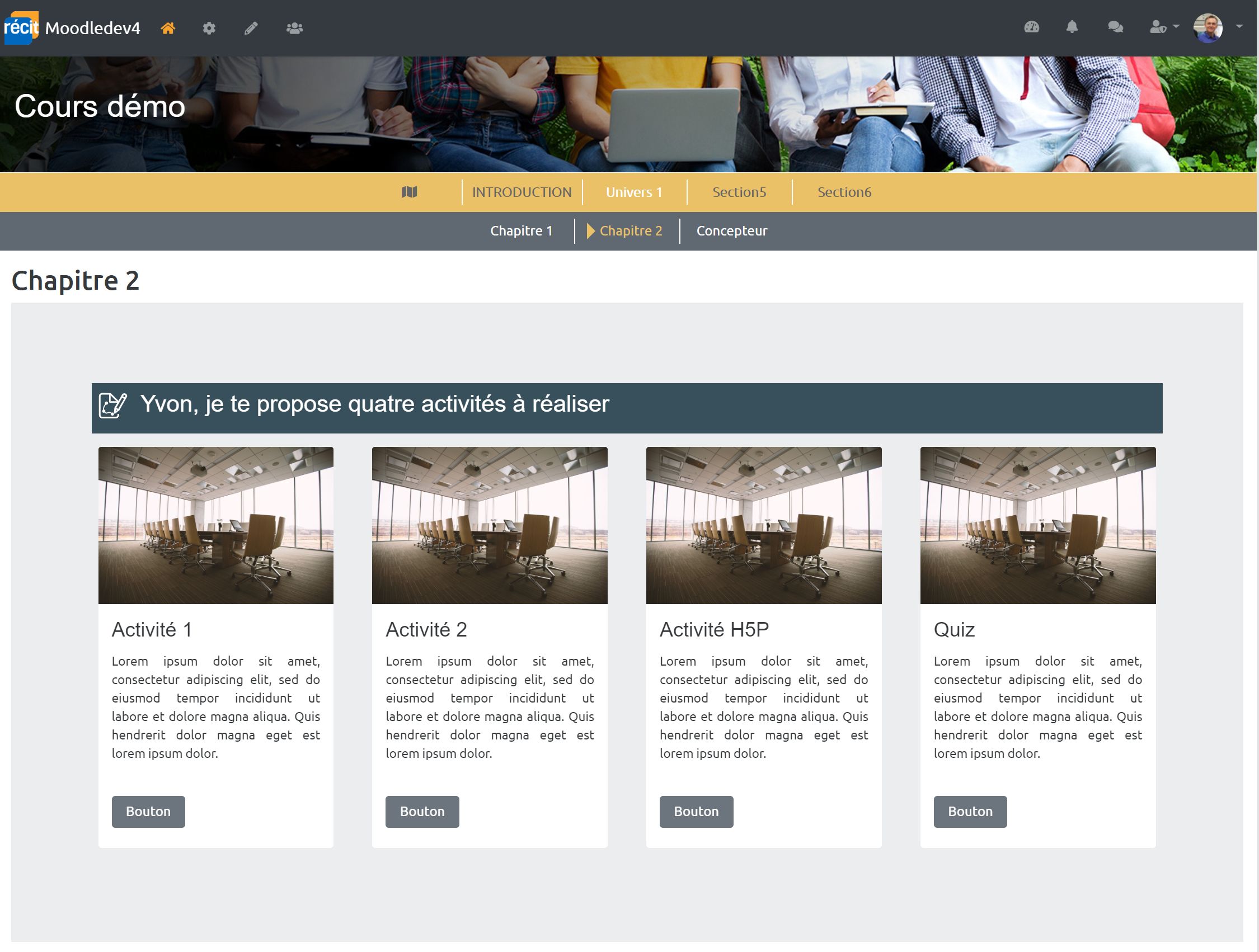
Menu horizontal à deux niveaux
Le format horizontal à deux niveaux propose une organisation différente. La section de premier niveau (barre jaune) révèle les sous-sections disponibles (barre grise). La barre grise demeure visible tant que l'élève navigue à l'intérieur de l'une des sous-sections du menu. La description de section de premier niveau peut servir de table des matières.

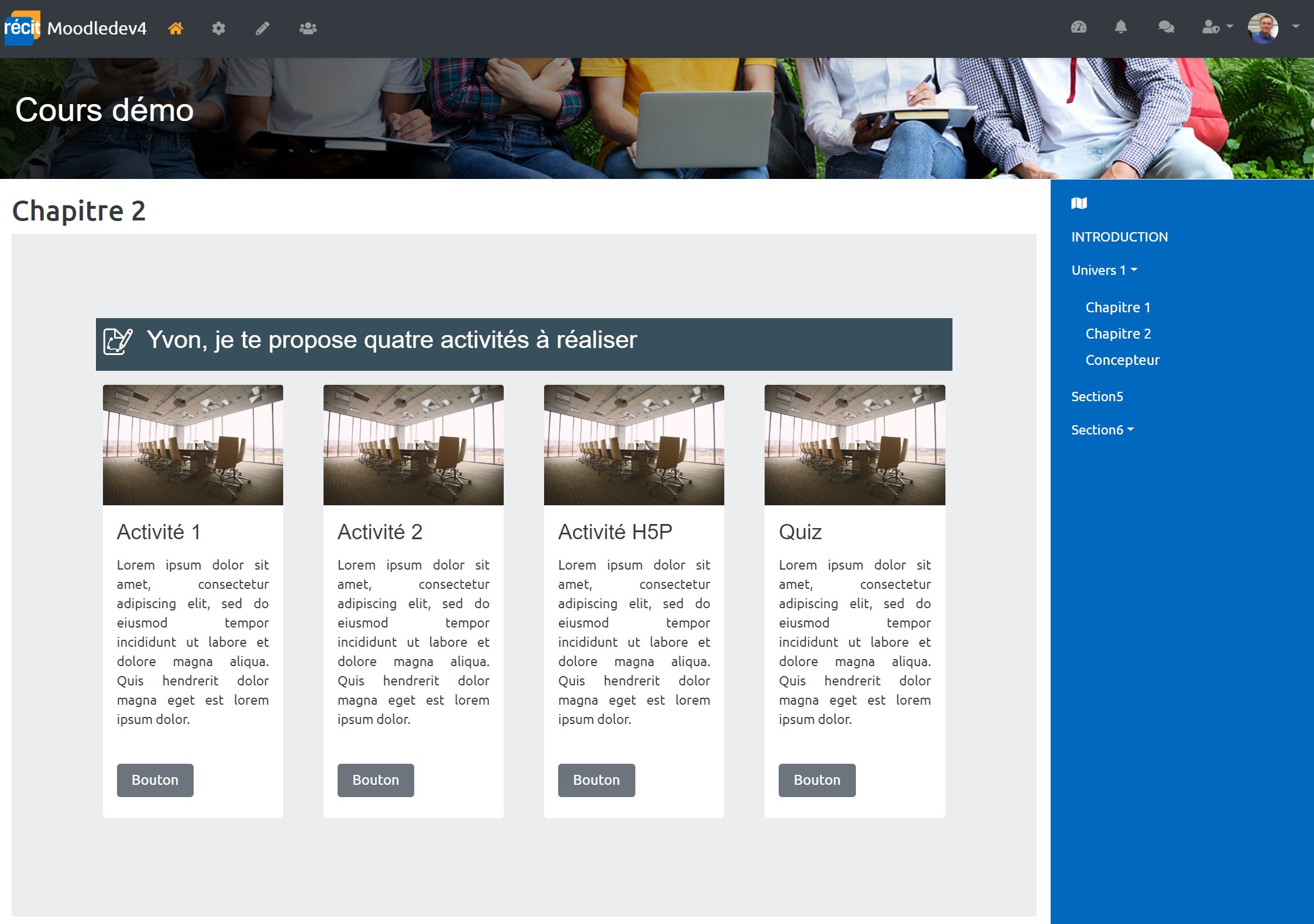
Menu vertical
Le format de cours à menu vertical peut s'avérer pratique lorsque le cours contient un grand nombre de sections. On évite alors la surcharge de la barre horizontale.

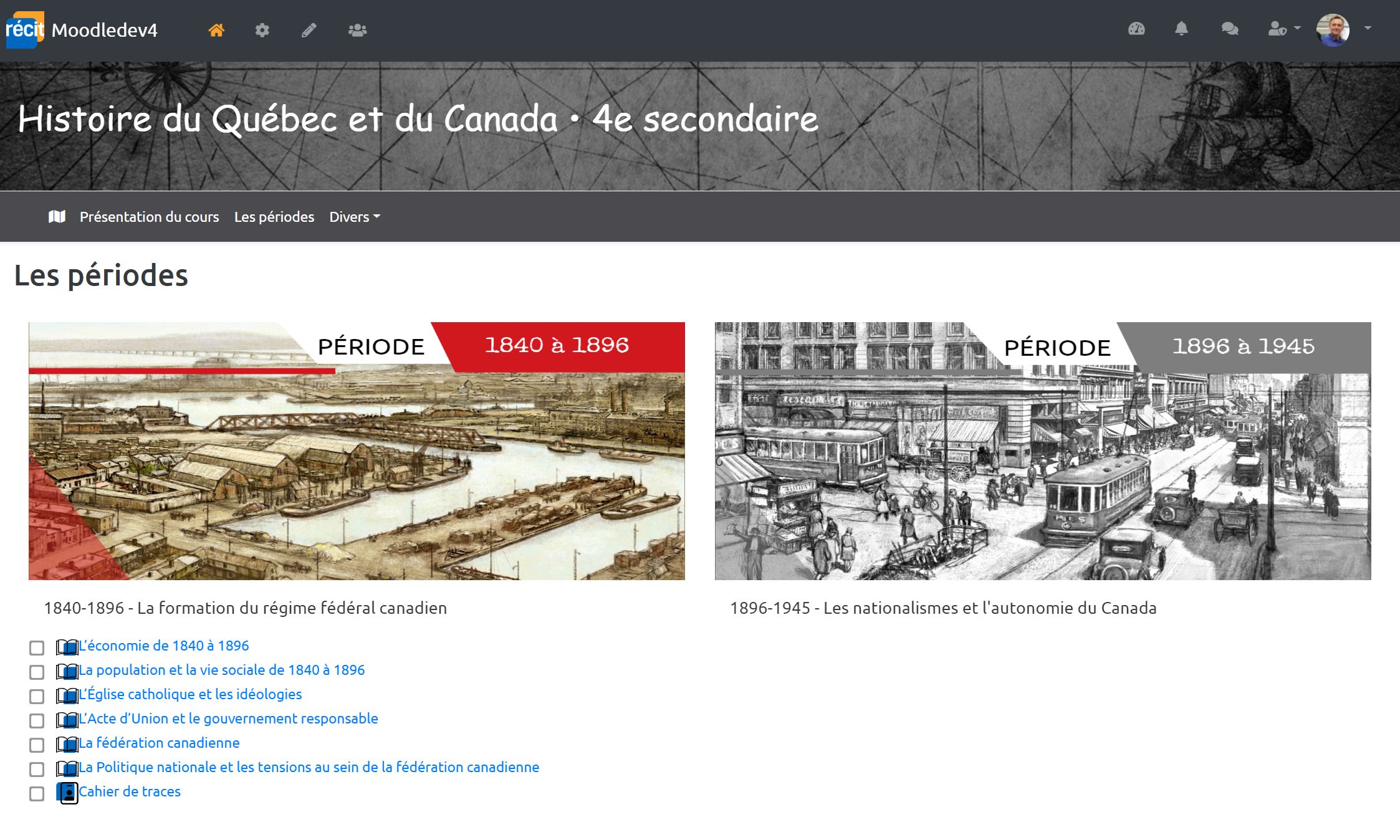
Deuxième niveau en images
Cette combinaison onglets-images offre la possibilité de créer des sous-sections en format images. Ainsi, on peut rassembler les activités de chaque sous-section sous la forme d'une liste disposée sous l'image.

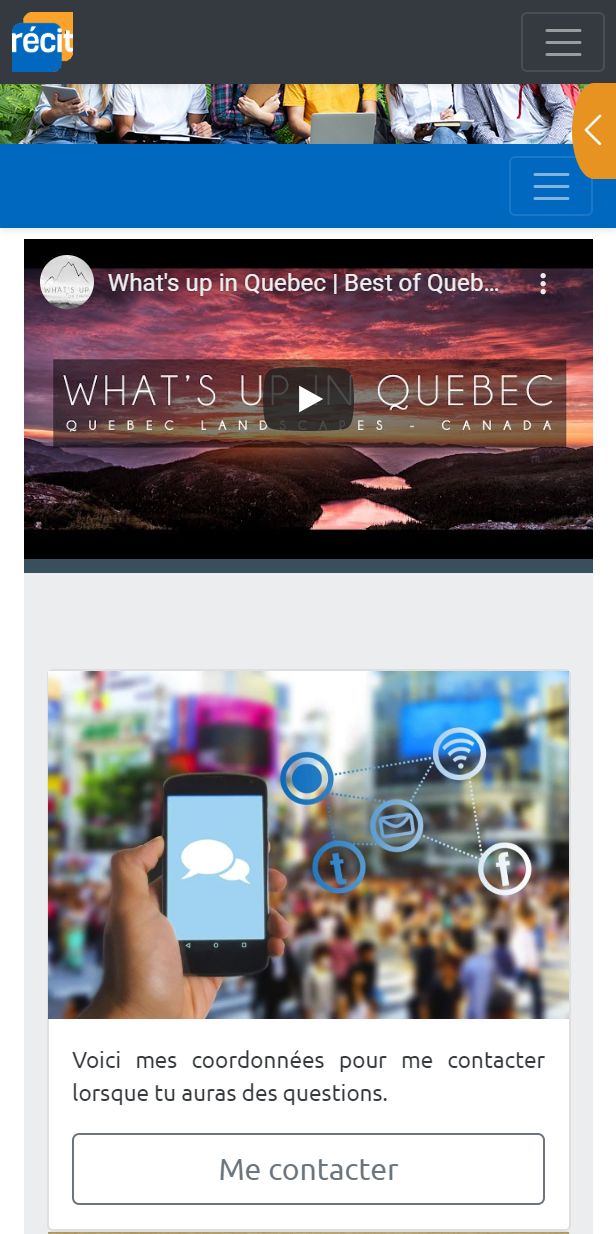
Responsive
Les menus sont compatibles avec les tablettes et les appareils mobiles, ils sont «responsive». Sur les petits écrans, ils se transforment en menus de type «burger».