
Par Gustavo Bazzo | septembre 2022 | Nouvelles
Le développement d’interfaces d’utilisateurs est un grand enjeu dans le domaine des logiciels. La facilité d’utilisation, son efficacité à accomplir une action déterminée, le coût pour son développement, sa pérennité, etc., sont des facteurs qui peuvent avoir un impact direct sur l’efficience d’un logiciel. Ceci est encore plus marqué en éducation, principalement lorsque le public cible est jeune. En conséquence, le développement d’interfaces pour les environnements numériques d’apprentissages tels que Moodle doit être bien réfléchi et organisé.
La technologie choisie pour développer un logiciel est un autre facteur important. Sans aucun framework (bibliothèque) standardisant le développement, la conception de logiciels volumineux et complexes avec les langages HTML, CSS et JavaScript devient est très ardu. Le choix d’une bibliothèque répondant aux besoins précis est à considérer. Le Service national du RÉCIT de la formation à distance a choisi la bibliothèque React JS pour ses développements dans Moodle.
Moodle est peut-être l’ENA (environnement numérique d’apprentissage) gratuit le plus connu et utilisé au monde. Il s’agit d’un système robuste et flexible présentant un avantage remarquable : sa capacité d’être améliorée grâce à l’intégration de plugiciels.
React JS est une bibliothèque JavaScript efficace et flexible pour concevoir des interfaces utilisateurs. Développée par la compagnie Meta, elle est utilisée par de grands joueurs tels que Facebook, Netflix, Uber, entre autres.
React JS utilise des composants qui permettent d’abstraire la syntaxe de code HTML CSS et JavaScript. Le fichier React JS obtenu est compilé en fichiers .js et .css et intégrés dans une page web.
Voici quelques avantages d’utiliser React JS dans le développement de Moodle :
Voici les logiciels de base à être installés pour commencer le développement. Présentement, nous utilisons les versions suivantes :
Vous devez tout d’abord installer Node JS/npm sur votre poste.
Tout d’abord, il faut créer un div vide dans le plugiciel où l’on veut placer l’application Reat JS et lui donner un id composé du nom de l’application. Celui-ci permettra d’intégrer l’application React, dans une page Moodle. Par exemple :
<div id="pluginname_react"></div>
Pour intégrer React JS à Moodle, un module spécial appelé Parcel est utilisé. Il faut donc installer React JS et Parcel :
npm install -g create-react-app
npx create-react-app react_app
cd react_app
npm install parcel-bundler@1.12.5
Cette opération créera un dossier dans votre plugiciel react_app.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "parcel ./src/index.js --out-dir ./build",
"build": "parcel build ./src/index.js --out-dir ./build"
},
const root = ReactDOM.createRoot(document.getElementById('root'));
const root = ReactDOM.createRoot(document.getElementById('pluginname_react'));
Cette opération permet que l’application React soit rendue dans le div créé précédemment.
Pour charger les fichiers de React dans Moodle :
$PAGE->requires->css(new moodle_url($CFG->wwwroot . '/local/pluginname/react_app/build/index.css'), true);
$PAGE->requires->js(new moodle_url($CFG->wwwroot . '/local/pluginname/react_app/build/index.js'), true);
npm start
Et voilà ! Vous pouvez maintenant commencer à développer votre application React !
npm built
React JS va générer un fichier .js et un fichier .css dans le dossier build qui sera chargé par Moodle.
Pour que l’application React JS puisse interagir avec Moodle, il est nécessaire de créer un Web API. L’application React JS pourra donc appeler ce service pour interagir avec le serveur. Moodle a une page d’explication pour créer un API disponible ici.
Des plugiciels de type local et module :

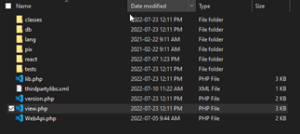
Figure 1 – Le fichier view.php qui affichera le div vide.

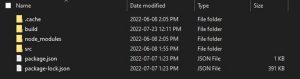
Figure 2 – Le dossier de l’application React.

Figure 3 – L’intégration des fichiers .js et .css dans le view.php de Moodle.
Des plugiciels de type Atto :

Figure 4 – Dans un plugiciel Atto, nous devons créer un popup dans le YUI JS comme cela.
Lorsque votre plugiciel est prêt à être mis en production, il est important d’enlever les fichiers de cache React, sinon votre dossier zip sera très volumineux. Il est nécessaire d’enlever le .cache, node_modules et package-lock.json. Vous pouvez aussi générer votre zip à l’aide de la commande suivante (vous devez avoir 7zip) :
"c:\Program Files\7-Zip\7z.exe" a -mx "pluginname.zip" "src\*" -mx0 -xr!"src\react\.cache" -xr!"src\react\node_modules" -xr!"src\react\package-lock.json"
Le plugiciel atto_recitautolink facilite l’utilisation du plugiciel moodle-filter_recitautolink. Il peut être utilisé de différentes manières :

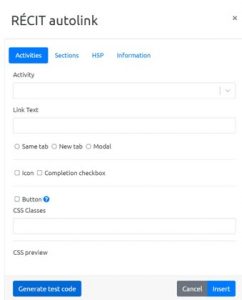
Figure 5 – L’interface développée en React JS pour un plugiciel de type Atto.
L’éditeur HTML Bootstrap RÉCIT vous permet de créer une mise en page beaucoup plus attrayante et responsive. Il est basé sur le framework Bootstrap 4 et son utilisation par glisser-déposer permet d’intégrer facilement du contenu dans Moodle. Il offre une large gamme d’éléments (texte, image, vidéo YouTube, éléments d’intégration, etc.) couramment utilisés dans les pages web actuelles.

Figure 6 – L’interface développée en React JS qui implémente un éditeur HTML Bootstrap.
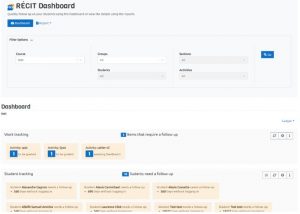
L’Apprentimètre RÉCIT organise les données et les présente à l’enseignant de manière à faciliter le suivi des apprenants et la gestion de la classe. Son tableau de bord propose à l’enseignant des alertes et des rapports sur l’assiduité et la performance des apprenants.

Figure 7 – L’interface développée en React JS pour un plugiciel de type local.
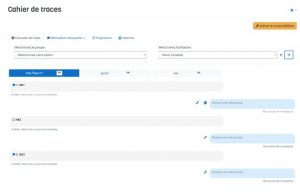
Le cahier des traces développé par le RÉCIT permet à l’apprenant d’écrire ses notes de cours à l’intérieur des ressources et activités offertes dans Moodle. Les notes sont imbriquées à travers les contenus à la manière d’un cahier d’apprentissage.

Figure 8 – L’interface développée en React JS pour un plugiciel de type module.
L’intégration de React JS à Moodle a rendu possible la réalisation de plusieurs projets numériques qui visent à améliorer l’éducation, que ce soit pour les enseignants, pour les apprenants et pour les gestionnaires.
En terminant, nous désirons mettre en relief le fait que l’Éditeur HTML Bootstrap créée par l’équipe du Service national du RÉCIT de la formation à distance a remporté le deuxième prix lors de l’hackathon de l’Organisation des Nations unies dans le volet « Branchez-vous sur l’éducation ». Sans l’intégration de React JS à Moodle, le développement de cet outil par notre équipe aurait été difficilement réalisable.
De nouveaux projets numériques en éducation faisant appel à React JS sont présentement dans le collimateur du RÉCIT FAD, comme l’utilisation de la réalité virtuelle dans Moodle…
N.B. L’ensemble du texte de cet article est présenté dans un fichier PDF que vous pourrez consigner.
1. https://moodle.org/
2. https://fr.reactjs.org/
3. https://github.com/SN-RECIT-formation-a-distance/
4. https://unite.un.org/news/winners-%E2%80%9Cget-plugged-education%E2%80%9D-hackathon
Par Gustavo Bazzo
(en collaboration avec Nathalie Angers et l’équipe RÉCITFAD)